Difference between revisions of "ExportToWeb"
AngelHerraez (talk | contribs) (file setup for Export to Web) |
AngelHerraez (talk | contribs) (file setup for Export to Web) |
||
| Line 14: | Line 14: | ||
# Go to your working folder, launch {{file|Jmol.jar}} and then you can load models and open the Export to Web module. | # Go to your working folder, launch {{file|Jmol.jar}} and then you can load models and open the Export to Web module. | ||
| − | ''Note:'' not all contents of {{folder|jsmol}} are needed; you can keep just {{folder|idioma}}, {{folder|java}}, {{folder|j2s}} and {{folder|php}}. | + | ''Note:'' not all contents of {{folder|jsmol}} are needed; you must keep {{file|JSmol.min.js}} and all the other {{file|.js}} files, but among the subfolders, you can keep just {{folder|idioma}}, {{folder|java}}, {{folder|j2s}} and {{folder|php}}. |
== Former Jmol versions == | == Former Jmol versions == | ||
Revision as of 09:46, 4 May 2016
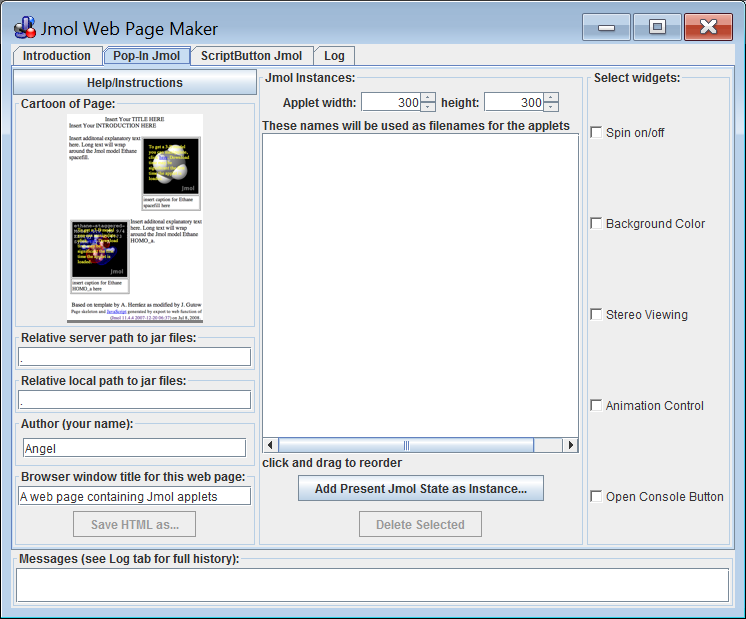
Jmol Export to Web application
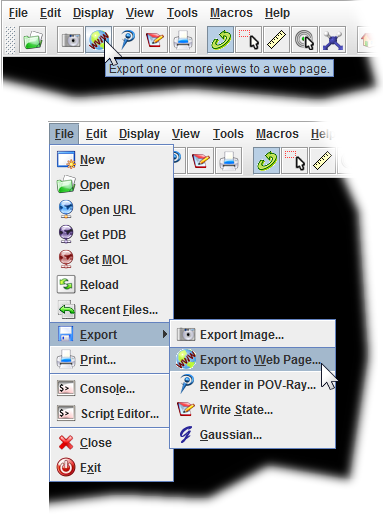
"Export to Web" (a.k.a. Jmol Web Page Maker) is a module included in the Jmol Application. Its purpose is to offer a user-friendly, basic, easy to learn way of producing simple webpages that include Jmol Applets with molecular views that the user has prepared but still retain full-featured Jmol interactivity.
Newer Jmol versions
Due to changes in the distribution file scheme in Jmol v. 13.2 and later (associated to the evolution towards Jmol-JSO and JSmol), you need to do some extra preparation before E2W will work successfully.
- Create a folder where you will work with E2W.
- Download the distribution file,
 Jmol-14.x.x-binary.zip and extract its contents: a
Jmol-14.x.x-binary.zip and extract its contents: a  jmol-14.x.x folder will be created by default.
jmol-14.x.x folder will be created by default.
- Unzip the
 jsmol.zip; it will create a
jsmol.zip; it will create a  jsmol folder with several folders inside.
jsmol folder with several folders inside.
- Go to your working folder, launch
 Jmol.jar and then you can load models and open the Export to Web module.
Jmol.jar and then you can load models and open the Export to Web module.
Note: not all contents of ![]() jsmol are needed; you must keep
jsmol are needed; you must keep ![]() JSmol.min.js and all the other
JSmol.min.js and all the other ![]() .js files, but among the subfolders, you can keep just
.js files, but among the subfolders, you can keep just ![]() idioma,
idioma, ![]() java,
java, ![]() j2s and
j2s and ![]() php.
php.
Former Jmol versions
With Jmol versions before 13.2, the use of E2W is described in Jonathan Gutow's tutorial in English (y en español).
Make sure to extract (unzip) the whole contents of the downloaded Jmol distribution file, and to work with the ![]() Jmol.jar in that folder.
Jmol.jar in that folder.