Difference between revisions of "Jmol JavaScript Object/Functions/CheckboxGroup"
Jump to navigation
Jump to search
AngelHerraez (talk | contribs) (→Partially selected checkbox) |
AngelHerraez (talk | contribs) (examples of checkbox groups) |
||
| Line 1: | Line 1: | ||
| + | == Code examples for checkbox groups == | ||
| + | Define the checkboxes: | ||
| + | <pre> | ||
| + | Jmol.jmolCheckbox(myJmol, 'display add _H', 'hide add _H', 'hydrogen', true, 'light'); | ||
| + | Jmol.jmolHtml('<br>'); | ||
| + | Jmol.jmolCheckbox(myJmol, 'display add (not _H)', 'hide add (not _H)', 'heavy atoms', true, 'heavy'); | ||
| + | Jmol.jmolHtml('<div style="margin-left:3ex;">'); | ||
| + | Jmol.jmolCheckbox(myJmol, 'display add _C', 'hide add _C', 'carbon', true, 'carb'); | ||
| + | Jmol.jmolHtml('<br>'); | ||
| + | Jmol.jmolCheckbox(myJmol, 'display add _O', 'hide add _O', 'oxygen', true, 'oxy'); | ||
| + | Jmol.jmolHtml('<br>'); | ||
| + | Jmol.jmolCheckbox(myJmol, 'display add _N', 'hide add _N', 'nitrogen', true, 'nitro'); | ||
| + | Jmol.jmolHtml('</div>'); | ||
| + | </pre> | ||
| + | Setting the group: | ||
| + | <pre> | ||
| + | Jmol.setCheckboxGroup('heavy', ['carb','oxy','nitro']); | ||
| + | </pre> | ||
| + | Another syntax for setting the group: | ||
| + | <pre> | ||
| + | Jmol.setCheckboxGroup('heavy', 'carb', 'oxy', 'nitro'); | ||
| + | </pre> | ||
| + | |||
| + | |||
== Partially selected checkbox == | == Partially selected checkbox == | ||
This state is termed 'indeterminate' in HTML5. It looks different in each browser's GUI and it is handled independently of the checked/unchecked state of the checkbox control. However, this indeterminate status cannot be achieved by the user clicking on the checkbox. | This state is termed 'indeterminate' in HTML5. It looks different in each browser's GUI and it is handled independently of the checked/unchecked state of the checkbox control. However, this indeterminate status cannot be achieved by the user clicking on the checkbox. | ||
| Line 4: | Line 28: | ||
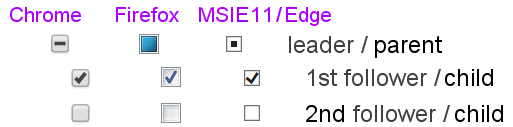
[[Image:CheckboxGroup partial selection.png]] | [[Image:CheckboxGroup partial selection.png]] | ||
| − | There is a plan to support this in JSmol.js when dealing with checkbox groups defined using [[Jmol_JavaScript_Object/Functions#setCheckboxGroup|Jmol.setCheckboxGroup()]] | + | There is a plan to support this in JSmol.min.js when dealing with checkbox groups defined using [[Jmol_JavaScript_Object/Functions#setCheckboxGroup|Jmol.setCheckboxGroup()]] |
Revision as of 20:16, 13 November 2015
Code examples for checkbox groups
Define the checkboxes:
Jmol.jmolCheckbox(myJmol, 'display add _H', 'hide add _H', 'hydrogen', true, 'light');
Jmol.jmolHtml('<br>');
Jmol.jmolCheckbox(myJmol, 'display add (not _H)', 'hide add (not _H)', 'heavy atoms', true, 'heavy');
Jmol.jmolHtml('<div style="margin-left:3ex;">');
Jmol.jmolCheckbox(myJmol, 'display add _C', 'hide add _C', 'carbon', true, 'carb');
Jmol.jmolHtml('<br>');
Jmol.jmolCheckbox(myJmol, 'display add _O', 'hide add _O', 'oxygen', true, 'oxy');
Jmol.jmolHtml('<br>');
Jmol.jmolCheckbox(myJmol, 'display add _N', 'hide add _N', 'nitrogen', true, 'nitro');
Jmol.jmolHtml('</div>');
Setting the group:
Jmol.setCheckboxGroup('heavy', ['carb','oxy','nitro']);
Another syntax for setting the group:
Jmol.setCheckboxGroup('heavy', 'carb', 'oxy', 'nitro');
Partially selected checkbox
This state is termed 'indeterminate' in HTML5. It looks different in each browser's GUI and it is handled independently of the checked/unchecked state of the checkbox control. However, this indeterminate status cannot be achieved by the user clicking on the checkbox.
There is a plan to support this in JSmol.min.js when dealing with checkbox groups defined using Jmol.setCheckboxGroup()