Difference between revisions of "Jmol Applet Deployment Local"
AngelHerraez (talk | contribs) (remove obsolete details) |
AngelHerraez (talk | contribs) (Adding (graphic) examples of valid and not valid folder setups. Other reformatting.) |
||
| Line 2: | Line 2: | ||
Jmol should be installed to work from a local hard disk or CD, instead of from | Jmol should be installed to work from a local hard disk or CD, instead of from | ||
a web server. | a web server. | ||
| − | |||
= Rules for first-time user developing Jmol pages that will run from local disk: = | = Rules for first-time user developing Jmol pages that will run from local disk: = | ||
| Line 10: | Line 9: | ||
== Method (b) == | == Method (b) == | ||
| − | (Works both locally and on the web server; depends on Java security rules, which might change in a future.) | + | (Works both locally and on the web server; depends on Java security rules, which might change in a future.) |
| + | (''Update:'' recent versions of Java and browsers apply a more restrictive policy, affecting also the location of html files -- A better description is planned; for now, see the graphic examples below.) | ||
Molecule files (e.g. <tt>.pdb</tt>, <tt>.mol</tt>) must be in the same folder as the applet file or below it (in a subfolder). | Molecule files (e.g. <tt>.pdb</tt>, <tt>.mol</tt>) must be in the same folder as the applet file or below it (in a subfolder). | ||
| − | Valid examples: | + | Valid examples (see graphic examples below): |
1.- Put {{File|Jmol.js}} and {{File|JmolApplet.jar}} on the top folder level of your website, then, for a page in a subfolder: | 1.- Put {{File|Jmol.js}} and {{File|JmolApplet.jar}} on the top folder level of your website, then, for a page in a subfolder: | ||
| − | |||
<html> | <html> | ||
<head> | <head> | ||
| Line 29: | Line 28: | ||
</body> | </body> | ||
</html> | </html> | ||
| − | |||
2.- Same for page in a subfolder two levels below: | 2.- Same for page in a subfolder two levels below: | ||
| − | |||
<html> | <html> | ||
<head> | <head> | ||
| Line 44: | Line 41: | ||
</body> | </body> | ||
</html> | </html> | ||
| − | |||
3.- same as (1) but the model sits in a subfolder below the page itself: | 3.- same as (1) but the model sits in a subfolder below the page itself: | ||
| − | |||
<html> | <html> | ||
<head> | <head> | ||
| Line 59: | Line 54: | ||
</body> | </body> | ||
</html> | </html> | ||
| − | |||
== Method (c) == | == Method (c) == | ||
| Line 71: | Line 65: | ||
The users will receive a security warning from Java asking whether they accept the use of the signed applet (this may deter novice users from entering your pages, unless you first give them precise advice that this will show up and it is not harmful). | The users will receive a security warning from Java asking whether they accept the use of the signed applet (this may deter novice users from entering your pages, unless you first give them precise advice that this will show up and it is not harmful). | ||
| + | = Examples of folder arrangement = | ||
| + | This applies to running '''Jmol unsigned applet''' in local disks successfully (i.e. without Java security errors). | ||
| − | = | + | On a web server, any folder arrangement will work. |
| + | |||
| + | === Jmol parent, models same === | ||
| + | [[File:No_Problem.png]] These layouts give no problems. | ||
| + | <table cellspacing="0" cellpadding="0"> | ||
| + | <tr><th>P</th> | ||
| + | <td width="42">[[File:Folder_yellow_open.png]]</td> | ||
| + | <td width="42"></td><td width="42"></td> | ||
| + | <td> JmolApplet jar files</td> | ||
| + | </tr> | ||
| + | <tr><th>X</th> | ||
| + | <td>[[File:Line42-down-branch-right.png]]</td> | ||
| + | <td>[[File:Folder_yellow_open.png]]</td> | ||
| + | <td></td> | ||
| + | <td> html files, model and script files</td> | ||
| + | </tr> | ||
| + | <tr><th>C</th> | ||
| + | <td>[[File:Line42-down.png]]</td> | ||
| + | <td>[[File:Line42-down-right.png]]</td> | ||
| + | <td>[[File:Folder_yellow_open.png]]</td> | ||
| + | <td></td> | ||
| + | </tr> | ||
| + | <tr><th>S</th> | ||
| + | <td>[[File:Line42-down-right.png]]</td> | ||
| + | <td>[[File:Folder_yellow_open.png]]</td> | ||
| + | <td></td><td></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table cellspacing="0" cellpadding="0"> | ||
| + | <tr><th>P</th> | ||
| + | <td width="42">[[File:Folder_yellow_open.png]]</td> | ||
| + | <td width="42"></td><td width="42"></td> | ||
| + | <td> JmolApplet jar files</td> | ||
| + | </tr> | ||
| + | <tr><th>X</th> | ||
| + | <td>[[File:Line42-down-branch-right.png]]</td> | ||
| + | <td>[[File:Folder_yellow_open.png]]</td> | ||
| + | <td></td><td></td> | ||
| + | </tr> | ||
| + | <tr><th>C</th> | ||
| + | <td>[[File:Line42-down.png]]</td> | ||
| + | <td>[[File:Line42-down-right.png]]</td> | ||
| + | <td>[[File:Folder_yellow_open.png]]</td> | ||
| + | <td> html files, model and script files</td> | ||
| + | </tr> | ||
| + | <tr><th>S</th> | ||
| + | <td>[[File:Line42-down-right.png]]</td> | ||
| + | <td>[[File:Folder_yellow_open.png]]</td> | ||
| + | <td></td><td></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | === Jmol parent, models child === | ||
| + | [[File:No_Problem.png]] This layout gives no problems. | ||
| + | <table cellspacing="0" cellpadding="0"> | ||
| + | <tr><th>P</th> | ||
| + | <td width="42">[[File:Folder_yellow_open.png]]</td> | ||
| + | <td width="42"></td><td width="42"></td> | ||
| + | <td> JmolApplet jar files</td> | ||
| + | </tr> | ||
| + | <tr><th>X</th> | ||
| + | <td>[[File:Line42-down-branch-right.png]]</td> | ||
| + | <td>[[File:Folder_yellow_open.png]]</td> | ||
| + | <td></td> | ||
| + | <td> html files</td> | ||
| + | </tr> | ||
| + | <tr><th>C</th> | ||
| + | <td>[[File:Line42-down.png]]</td> | ||
| + | <td>[[File:Line42-down-right.png]]</td> | ||
| + | <td>[[File:Folder_yellow_open.png]]</td> | ||
| + | <td> model and script files </td> | ||
| + | </tr> | ||
| + | <tr><th>S</th> | ||
| + | <td>[[File:Line42-down-right.png]]</td> | ||
| + | <td>[[File:Folder_yellow_open.png]]</td> | ||
| + | <td></td><td></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | === Jmol sibling, models same === | ||
| + | [[File:Error-Forbidden.png]] This layout cannot be used from local disk. | ||
| + | <table cellspacing="0" cellpadding="0"> | ||
| + | <tr><th>P</th> | ||
| + | <td width="42">[[File:Folder_yellow_open.png]]</td> | ||
| + | <td width="42"></td><td width="42"></td><td></td> | ||
| + | </tr> | ||
| + | <tr><th>X</th> | ||
| + | <td>[[File:Line42-down-branch-right.png]]</td> | ||
| + | <td>[[File:Folder_yellow_open.png]]</td> | ||
| + | <td></td> | ||
| + | <td> html files, model and script files</td> | ||
| + | </tr> | ||
| + | <tr><th>C</th> | ||
| + | <td>[[File:Line42-down.png]]</td> | ||
| + | <td>[[File:Line42-down-right.png]]</td> | ||
| + | <td>[[File:Folder_yellow_open.png]]</td> | ||
| + | <td></td> | ||
| + | </tr> | ||
| + | <tr><th>S</th> | ||
| + | <td>[[File:Line42-down-right.png]]</td> | ||
| + | <td>[[File:Folder_yellow_open.png]]</td> | ||
| + | <td></td> | ||
| + | <td> JmolApplet jar files</td> | ||
| + | </tr> | ||
| + | </table> | ||
| − | + | === Jmol sibling, models sibling === | |
| + | [[File:Warning.png]] This layout may be used from local disk only | ||
| + | if you add <code>UseCommandThread=true</code> to your page (see details). | ||
| − | + | <table cellspacing="0" cellpadding="0"> | |
| + | <tr><th>P</th> | ||
| + | <td width="42">[[File:Folder_yellow_open.png]]</td> | ||
| + | <td width="42"></td><td width="42"></td><td></td> | ||
| + | </tr> | ||
| + | <tr><th>X</th> | ||
| + | <td>[[File:Line42-down-branch-right.png]]</td> | ||
| + | <td>[[File:Folder_yellow_open.png]]</td> | ||
| + | <td></td> | ||
| + | <td> html files</td> | ||
| + | </tr> | ||
| + | <tr><th>C</th> | ||
| + | <td>[[File:Line42-down.png]]</td> | ||
| + | <td>[[File:Line42-down-right.png]]</td> | ||
| + | <td>[[File:Folder_yellow_open.png]]</td> | ||
| + | <td></td> | ||
| + | </tr> | ||
| + | <tr><th>S</th> | ||
| + | <td>[[File:Line42-down-right.png]]</td> | ||
| + | <td>[[File:Folder_yellow_open.png]]</td> | ||
| + | <td></td> | ||
| + | <td> JmolApplet jar files, model and script files</td> | ||
| + | </tr> | ||
| + | </table> | ||
| − | + | = Additional methods = | |
| − | |||
| − | |||
| − | + | == Conditional use of the signed applet == | |
| + | <!-- René Kanters --> | ||
| + | In order to have the applet used be signed or not signed depending on whether you are serving the pages from a server or testing them locally, one can use the following construct for the initialization: | ||
| + | jmolInitialize("../../Jmol", window.location.protocol=="file:"); // use the signed applet if needed | ||
| − | + | = Comments = | |
From Bob Hanson: | From Bob Hanson: | ||
Revision as of 17:38, 10 June 2010
This page will summarize discussions on the jmol-user mailing list on how Jmol should be installed to work from a local hard disk or CD, instead of from a web server.
Contents
Rules for first-time user developing Jmol pages that will run from local disk:
Method (a)
Use pages only from a web server (you may install a local web server on your computer for testing purposes).
Method (b)
(Works both locally and on the web server; depends on Java security rules, which might change in a future.) (Update: recent versions of Java and browsers apply a more restrictive policy, affecting also the location of html files -- A better description is planned; for now, see the graphic examples below.)
Molecule files (e.g. .pdb, .mol) must be in the same folder as the applet file or below it (in a subfolder).
Valid examples (see graphic examples below):
1.- Put ![]() Jmol.js and
Jmol.js and ![]() JmolApplet.jar on the top folder level of your website, then, for a page in a subfolder:
JmolApplet.jar on the top folder level of your website, then, for a page in a subfolder:
<html>
<head>
<script type="text/javascript" src="../Jmol.js"></script>
</head>
<body>
<script type="text/javascript">
jmolInitialize("../");
jmolApplet(200, "load caffeine.xyz");
</script>
</body>
</html>
2.- Same for page in a subfolder two levels below:
<html>
<head>
<script type="text/javascript" src="../../Jmol.js"></script>
</head>
<body>
<script type="text/javascript">
jmolInitialize("../../");
jmolApplet(200, "load caffeine.xyz");
</script>
</body>
</html>
3.- same as (1) but the model sits in a subfolder below the page itself:
<html>
<head>
<script type="text/javascript" src="../Jmol.js"></script>
</head>
<body>
<script type="text/javascript">
jmolInitialize("../");
jmolApplet(200, "load models/caffeine.xyz");
</script>
</body>
</html>
Method (c)
(Works both locally and on the web server.)
Use the "signed applet", ![]() JmolAppletSigned.jar,
included in the Jmol distribution download page
JmolAppletSigned.jar,
included in the Jmol distribution download page
You can put applet files, model files and page files wherever you want to.
The users will receive a security warning from Java asking whether they accept the use of the signed applet (this may deter novice users from entering your pages, unless you first give them precise advice that this will show up and it is not harmful).
Examples of folder arrangement
This applies to running Jmol unsigned applet in local disks successfully (i.e. without Java security errors).
On a web server, any folder arrangement will work.
Jmol parent, models same
![]() These layouts give no problems.
These layouts give no problems.
| P | JmolApplet jar files | |||
|---|---|---|---|---|
| X | html files, model and script files | |||
| C | ||||
| S |
| P | JmolApplet jar files | |||
|---|---|---|---|---|
| X | ||||
| C | html files, model and script files | |||
| S |
Jmol parent, models child
![]() This layout gives no problems.
This layout gives no problems.
| P | JmolApplet jar files | |||
|---|---|---|---|---|
| X | html files | |||
| C | model and script files | |||
| S |
Jmol sibling, models same
![]() This layout cannot be used from local disk.
This layout cannot be used from local disk.
| P | ||||
|---|---|---|---|---|
| X | html files, model and script files | |||
| C | ||||
| S | JmolApplet jar files |
Jmol sibling, models sibling
![]() This layout may be used from local disk only
if you add
This layout may be used from local disk only
if you add UseCommandThread=true to your page (see details).
| P | ||||
|---|---|---|---|---|
| X | html files | |||
| C | ||||
| S | JmolApplet jar files, model and script files |
Additional methods
Conditional use of the signed applet
In order to have the applet used be signed or not signed depending on whether you are serving the pages from a server or testing them locally, one can use the following construct for the initialization:
jmolInitialize("../../Jmol", window.location.protocol=="file:"); // use the signed applet if needed
Comments
From Bob Hanson:
I believe the rule is simply this:
On a hard drive, all files opened by the applet (model or otherwise)
must be in the same directory or a subdirectory of the ![]() .jar file.
.jar file.
The only problem comes if you place the ![]() .jar file in some other subdirectory
not somewhere on the "path" to the model file. Then the page might work if
uploaded to a server, but won't work on your local machine in file:/// mode.
.jar file in some other subdirectory
not somewhere on the "path" to the model file. Then the page might work if
uploaded to a server, but won't work on your local machine in file:/// mode.
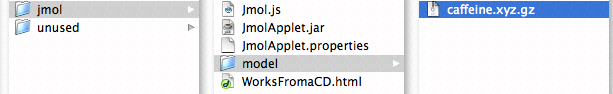
Nick Greeves provides this screen shot of his directory structure, where
you can see how he has ![]() caffeine.xyz.gz in the model subdirectory of the jmol directory,
where
caffeine.xyz.gz in the model subdirectory of the jmol directory,
where ![]() JmolApplet.jar is found.
JmolApplet.jar is found.
HTML, JS, IMG files -- all these can be anywhere, including on totally different servers.
So, if this is important to you, place the ![]() .jar file in the TOP subdirectory
of your project, and there will be no problem. (I am not recommending placing the
.jar file in the TOP subdirectory
of your project, and there will be no problem. (I am not recommending placing the ![]() .jar file in c:\)
.jar file in c:\)
From Nick Greeves:
For the record here's the source of ![]() WorksFromaCD.html that shows the paths.
WorksFromaCD.html that shows the paths.
<html>
<head>
<title>Simple example</title>
<script src="Jmol.js"></script>
</head>
<body>
<script>
jmolInitialize("../jmol");
jmolApplet(200, "load model/caffeine.xyz.gz");
</script>
</body>
</html>
From Angel Herráez: Nick, I think although your example is correct, it will mislead people. There is no need for a jmol folder. Your code should be
jmolInitialize("./");
since the applet is in the same directory/folder as the html page. Even "" might work the same as "./"