Difference between revisions of "Jmol Applet Deployment Local"
AngelHerraez (talk | contribs) (Adding (graphic) examples of valid and not valid folder setups. Other reformatting.) |
AngelHerraez (talk | contribs) m (→Rules for first-time user developing Jmol pages that will run from local disk:) |
||
| Line 6: | Line 6: | ||
== Method (a) == | == Method (a) == | ||
| − | Use pages only from a web server | + | Use pages only from a web server. |
| + | For testing purposes, you may wish to install a local web server on your computer. | ||
== Method (b) == | == Method (b) == | ||
| − | + | ''This works both locally and on the web server; depends on Java security rules, which might change in a future.'' <br /> | |
(''Update:'' recent versions of Java and browsers apply a more restrictive policy, affecting also the location of html files -- A better description is planned; for now, see the graphic examples below.) | (''Update:'' recent versions of Java and browsers apply a more restrictive policy, affecting also the location of html files -- A better description is planned; for now, see the graphic examples below.) | ||
| − | Molecule files (e.g. <tt>.pdb</tt>, <tt>.mol</tt>) must be in the same folder as the applet | + | Molecule files (e.g. <tt>.pdb</tt>, <tt>.mol</tt>) must be in the same folder as the applet files or below it (in a subfolder). |
| − | Valid examples (see graphic examples below): | + | Valid examples (see also graphic examples below): |
| − | 1.- Put {{File|Jmol.js}} and {{File| | + | 1.- Put {{File|Jmol.js}} and the set of {{File|JmolApplet0*.jar}} files on the top folder level of your website; then, for a page in a subfolder: |
<html> | <html> | ||
<head> | <head> | ||
| Line 29: | Line 30: | ||
</html> | </html> | ||
| − | 2.- Same for page in a subfolder two levels below: | + | 2.- Same for a page in a subfolder two levels below: |
<html> | <html> | ||
<head> | <head> | ||
| Line 42: | Line 43: | ||
</html> | </html> | ||
| − | 3.- | + | 3.- Same as (1) but the model file is in a subfolder (named e.g. 'models') below the page itself: |
<html> | <html> | ||
<head> | <head> | ||
| Line 56: | Line 57: | ||
== Method (c) == | == Method (c) == | ||
| − | + | ''This works both locally and on the web server.'' | |
| − | Use the "signed applet", {{File| | + | Use the "signed applet" files, {{File|JmolAppletSigned0*.jar}}, |
| − | included in the Jmol distribution [http://sourceforge.net/project/showfiles.php?group_id=23629 download page] | + | also included in the Jmol distribution [http://sourceforge.net/project/showfiles.php?group_id=23629 download page] |
You can put applet files, model files and page files wherever you want to. | You can put applet files, model files and page files wherever you want to. | ||
Revision as of 12:32, 12 June 2010
This page will summarize discussions on the jmol-user mailing list on how Jmol should be installed to work from a local hard disk or CD, instead of from a web server.
Contents
Rules for first-time user developing Jmol pages that will run from local disk:
Method (a)
Use pages only from a web server. For testing purposes, you may wish to install a local web server on your computer.
Method (b)
This works both locally and on the web server; depends on Java security rules, which might change in a future.
(Update: recent versions of Java and browsers apply a more restrictive policy, affecting also the location of html files -- A better description is planned; for now, see the graphic examples below.)
Molecule files (e.g. .pdb, .mol) must be in the same folder as the applet files or below it (in a subfolder).
Valid examples (see also graphic examples below):
1.- Put ![]() Jmol.js and the set of
Jmol.js and the set of ![]() JmolApplet0*.jar files on the top folder level of your website; then, for a page in a subfolder:
JmolApplet0*.jar files on the top folder level of your website; then, for a page in a subfolder:
<html>
<head>
<script type="text/javascript" src="../Jmol.js"></script>
</head>
<body>
<script type="text/javascript">
jmolInitialize("../");
jmolApplet(200, "load caffeine.xyz");
</script>
</body>
</html>
2.- Same for a page in a subfolder two levels below:
<html>
<head>
<script type="text/javascript" src="../../Jmol.js"></script>
</head>
<body>
<script type="text/javascript">
jmolInitialize("../../");
jmolApplet(200, "load caffeine.xyz");
</script>
</body>
</html>
3.- Same as (1) but the model file is in a subfolder (named e.g. 'models') below the page itself:
<html>
<head>
<script type="text/javascript" src="../Jmol.js"></script>
</head>
<body>
<script type="text/javascript">
jmolInitialize("../");
jmolApplet(200, "load models/caffeine.xyz");
</script>
</body>
</html>
Method (c)
This works both locally and on the web server.
Use the "signed applet" files, ![]() JmolAppletSigned0*.jar,
also included in the Jmol distribution download page
JmolAppletSigned0*.jar,
also included in the Jmol distribution download page
You can put applet files, model files and page files wherever you want to.
The users will receive a security warning from Java asking whether they accept the use of the signed applet (this may deter novice users from entering your pages, unless you first give them precise advice that this will show up and it is not harmful).
Examples of folder arrangement
This applies to running Jmol unsigned applet in local disks successfully (i.e. without Java security errors).
On a web server, any folder arrangement will work.
Jmol parent, models same
![]() These layouts give no problems.
These layouts give no problems.
| P | JmolApplet jar files | |||
|---|---|---|---|---|
| X | html files, model and script files | |||
| C | ||||
| S |
| P | JmolApplet jar files | |||
|---|---|---|---|---|
| X | ||||
| C | html files, model and script files | |||
| S |
Jmol parent, models child
![]() This layout gives no problems.
This layout gives no problems.
| P | JmolApplet jar files | |||
|---|---|---|---|---|
| X | html files | |||
| C | model and script files | |||
| S |
Jmol sibling, models same
![]() This layout cannot be used from local disk.
This layout cannot be used from local disk.
| P | ||||
|---|---|---|---|---|
| X | html files, model and script files | |||
| C | ||||
| S | JmolApplet jar files |
Jmol sibling, models sibling
![]() This layout may be used from local disk only
if you add
This layout may be used from local disk only
if you add UseCommandThread=true to your page (see details).
| P | ||||
|---|---|---|---|---|
| X | html files | |||
| C | ||||
| S | JmolApplet jar files, model and script files |
Additional methods
Conditional use of the signed applet
In order to have the applet used be signed or not signed depending on whether you are serving the pages from a server or testing them locally, one can use the following construct for the initialization:
jmolInitialize("../../Jmol", window.location.protocol=="file:"); // use the signed applet if needed
Comments
From Bob Hanson:
I believe the rule is simply this:
On a hard drive, all files opened by the applet (model or otherwise)
must be in the same directory or a subdirectory of the ![]() .jar file.
.jar file.
The only problem comes if you place the ![]() .jar file in some other subdirectory
not somewhere on the "path" to the model file. Then the page might work if
uploaded to a server, but won't work on your local machine in file:/// mode.
.jar file in some other subdirectory
not somewhere on the "path" to the model file. Then the page might work if
uploaded to a server, but won't work on your local machine in file:/// mode.
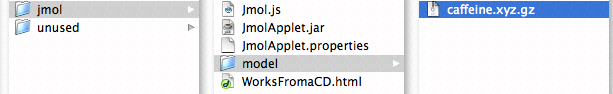
Nick Greeves provides this screen shot of his directory structure, where
you can see how he has ![]() caffeine.xyz.gz in the model subdirectory of the jmol directory,
where
caffeine.xyz.gz in the model subdirectory of the jmol directory,
where ![]() JmolApplet.jar is found.
JmolApplet.jar is found.
HTML, JS, IMG files -- all these can be anywhere, including on totally different servers.
So, if this is important to you, place the ![]() .jar file in the TOP subdirectory
of your project, and there will be no problem. (I am not recommending placing the
.jar file in the TOP subdirectory
of your project, and there will be no problem. (I am not recommending placing the ![]() .jar file in c:\)
.jar file in c:\)
From Nick Greeves:
For the record here's the source of ![]() WorksFromaCD.html that shows the paths.
WorksFromaCD.html that shows the paths.
<html>
<head>
<title>Simple example</title>
<script src="Jmol.js"></script>
</head>
<body>
<script>
jmolInitialize("../jmol");
jmolApplet(200, "load model/caffeine.xyz.gz");
</script>
</body>
</html>
From Angel Herráez: Nick, I think although your example is correct, it will mislead people. There is no need for a jmol folder. Your code should be
jmolInitialize("./");
since the applet is in the same directory/folder as the html page. Even "" might work the same as "./"