Difference between revisions of "ExportToWeb"
AngelHerraez (talk | contribs) (document Export to Web for recent Jmol distributions) |
AngelHerraez (talk | contribs) (document Export to Web for recent Jmol distributions) |
||
| Line 13: | Line 13: | ||
# Create a folder where you will work with E2W. | # Create a folder where you will work with E2W. | ||
| − | # Download the distribution file, {{file|Jmol-13.x.x-binary.zip}} and extract its contents | + | # Download the distribution file, {{file|Jmol-13.x.x-binary.zip}} and extract its contents: a {{folder|jmol-13.x.x}} folder will be created by default. |
#* Transfer the {{file|Jmol.jar}} to your working folder. | #* Transfer the {{file|Jmol.jar}} to your working folder. | ||
| − | # Unzip the {{file|jsmol.zip}}; it will create a {{folder|jsmol}} folder. | + | # Unzip the {{file|jsmol.zip}}; it will create a {{folder|jsmol}} folder with a {{folder|java}} folder inside (among others). |
#* Open the {{folder|jsmol/java}} folder and transfer {{file|JmolApplet.jar}} and all {{file|JmolApplet0*.jar}} files to your working folder. (That's about 62 files.) | #* Open the {{folder|jsmol/java}} folder and transfer {{file|JmolApplet.jar}} and all {{file|JmolApplet0*.jar}} files to your working folder. (That's about 62 files.) | ||
| − | # Get a copy of {{file|Jmol.js}} either from a fairly recent, pre-13.2, Jmol download or directly from [{{SVN Trunk}}Jmol/appletweb/old/Jmol.js Jmol repository | + | # Get a copy of {{file|Jmol.js}} either from a fairly recent, pre-13.2, Jmol download or directly from the [{{SVN Trunk}}Jmol/appletweb/old/Jmol.js Jmol repository]. Save it to your working folder. |
| + | # Go to your working folder, launch {{file|Jmol.jar}} and then you can load models and open the Export to Web module. | ||
Revision as of 14:58, 9 October 2013
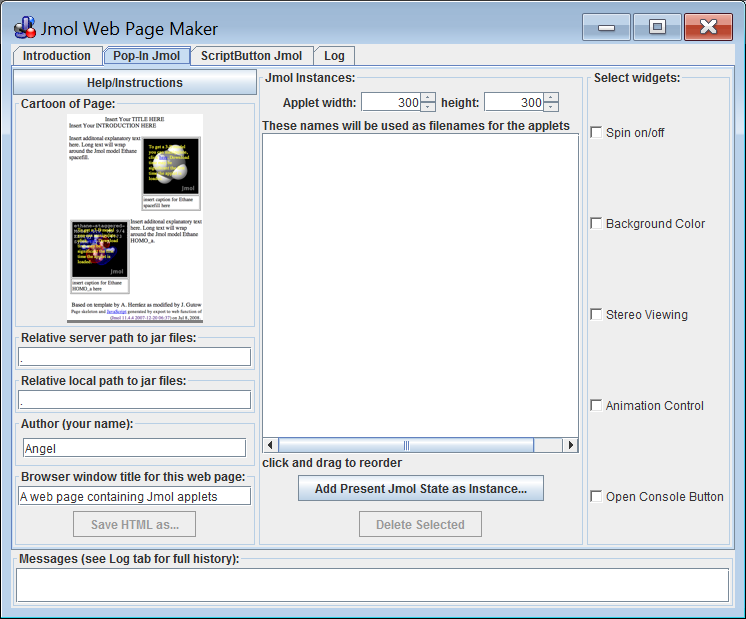
Jmol Export to Web application
"Export to Web" (a.k.a. Jmol Web Page Maker) is a module included in the Jmol Application. Its purpose is to offer a user-friendly, basic, easy to learn way of producing simple webpages that include Jmol Applets with molecular views that the user has prepared but still retain full-featured Jmol interactivity.
Former Jmol versions
With Jmol versions before 13.2, the use of E2W is described in Jonathan Gutow's tutorial in English (y en español).
Make sure to extract (unzip) the whole contents of the downloaded Jmol distribution file, and to work with the ![]() Jmol.jar in that folder.
Jmol.jar in that folder.
Newer Jmol versions
Due to changes in the distribution file scheme in Jmol v. 13.2 and later (associated to the evolution towards Jmol-JSO and JSmol), you need to do some extra preparation before E2W will work successfully.
- Create a folder where you will work with E2W.
- Download the distribution file,
 Jmol-13.x.x-binary.zip and extract its contents: a
Jmol-13.x.x-binary.zip and extract its contents: a  jmol-13.x.x folder will be created by default.
jmol-13.x.x folder will be created by default.
- Unzip the
 jsmol.zip; it will create a
jsmol.zip; it will create a  jsmol folder with a
jsmol folder with a  java folder inside (among others).
java folder inside (among others).
- Get a copy of
 Jmol.js either from a fairly recent, pre-13.2, Jmol download or directly from the Jmol repository. Save it to your working folder.
Jmol.js either from a fairly recent, pre-13.2, Jmol download or directly from the Jmol repository. Save it to your working folder. - Go to your working folder, launch
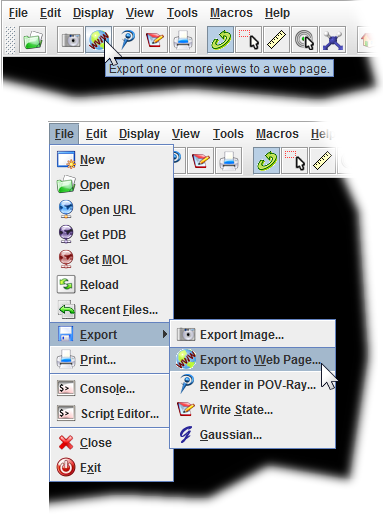
 Jmol.jar and then you can load models and open the Export to Web module.
Jmol.jar and then you can load models and open the Export to Web module.