Difference between revisions of "Jmol Applet Deployment Local"
AngelHerraez (talk | contribs) (→Examples of folder arrangement) |
(→Browser considerations for local file access (JSmol)) |
||
| (11 intermediate revisions by 2 users not shown) | |||
| Line 2: | Line 2: | ||
Jmol should be installed to work from a local hard disk or CD, instead of from | Jmol should be installed to work from a local hard disk or CD, instead of from | ||
a web server. | a web server. | ||
| + | |||
| + | = Update note = | ||
| + | |||
| + | Much of what is on this page is pre-JSmol. jmolInitialize() is not used anymore. | ||
| + | |||
| + | = Browser considerations for local file access (JSmol) = | ||
| + | |||
| + | This section is in relation to JSmol, Ver. 14.x, particularly. It only relates to HTML5 file access, and it relates only to files loaded using script commands such as LOAD and SCRIPT. | ||
| + | |||
| + | JSmol will handle much of the details for local file access. If using Java, be sure to use the all-permissions ("signed") applet. That is, in the Info parameter for Jmol.getApplet(name,Info), use <b>jarFile:"JmolAppletSigned0.jar", isSigned: true</b>. | ||
| + | |||
| + | Note that you can prompt the page visitor for a local file by using the Jmol script command <b>load ?</b> or a URL using <b>load <nowiki>http://?</nowiki></b>. | ||
| + | |||
| + | == Specific browser considerations == | ||
| + | |||
| + | === Firefox/Windows === | ||
| + | |||
| + | You will be able to read both binary and text files locally. Navigate to about:config and set <b>security.fileuri.strict_origin_policy false</b>. | ||
| + | |||
| + | === MSIE/Windows === | ||
| + | |||
| + | No local '''binary''' file access in JSmol/HTML5 from standard script commands. That is, no direct file reading with any of the following in their names: | ||
| + | |||
| + | .bin .gz .jmol .jpg .map .mrc .omap .png .pse .smol .spartan .zip | ||
| + | |||
| + | This does not apply to files drag-dropped onto the applet or files loaded using "?", which use the HTML5 FileReader object. That method reads binary files without a problem. | ||
| + | |||
| + | === Chrome/Windows === | ||
| + | |||
| + | Start Chrome using the command-line flag '''--allow-file-access-from-files''' for local file access. Beyond that, same as for MSIE/Windows. | ||
| + | |||
| + | |||
| + | |||
| + | === Opera/Windows === | ||
| + | TODO | ||
| + | |||
| + | === Firefox/Mac === | ||
| + | TODO | ||
| + | |||
| + | === Chrome/Mac === | ||
| + | TODO | ||
| + | |||
| + | === Safari/Mac === | ||
| + | TODO | ||
= Rules for first-time user developing Jmol pages that will run from local disk: = | = Rules for first-time user developing Jmol pages that will run from local disk: = | ||
| Line 11: | Line 55: | ||
== Method (b) == | == Method (b) == | ||
''This works both locally and on the web server; depends on Java security rules, which might change in a future.'' <br /> | ''This works both locally and on the web server; depends on Java security rules, which might change in a future.'' <br /> | ||
| − | ''Update:'' recent versions of Java and browsers (particularly Firefox) apply a more restrictive policy, affecting also the location of html files -- A better description is planned; for now, see the graphic examples below. | + | ''Update:'' recent versions of Java and browsers (particularly Firefox) apply a more restrictive policy, affecting also the location of html files -- A better description is planned; for now, see the graphic examples below. '''Note that the "unsigned" or "sandboxed applet (JmolApplet0xxxx.jar) is not usable for local deployment anymore. Instead, indicate true for the second parameter of jmolInitialize to request the all-permissions applet.''' |
Molecule files (e.g. <tt>.pdb</tt>, <tt>.mol</tt>) must be in the same folder as the applet files or below it (in a subfolder). | Molecule files (e.g. <tt>.pdb</tt>, <tt>.mol</tt>) must be in the same folder as the applet files or below it (in a subfolder). | ||
| Line 17: | Line 61: | ||
Valid examples (see also graphic examples below): | Valid examples (see also graphic examples below): | ||
| − | 1.- Put {{File|Jmol.js}} and the set of {{File| | + | 1.- Put {{File|Jmol.js}} and the set of {{File|JmolAppletSigned*.jar}} and {{File|JmolAppletSigned.jnlp}} files on the top folder level of your website; then, for a page in a subfolder: |
<html> | <html> | ||
<head> | <head> | ||
| Line 24: | Line 68: | ||
<body> | <body> | ||
<script type="text/javascript"> | <script type="text/javascript"> | ||
| − | jmolInitialize("../"); | + | jmolInitialize("../", '''true'''); |
jmolApplet(200, "load caffeine.xyz"); | jmolApplet(200, "load caffeine.xyz"); | ||
</script> | </script> | ||
| Line 37: | Line 81: | ||
<body> | <body> | ||
<script type="text/javascript"> | <script type="text/javascript"> | ||
| − | jmolInitialize("../../"); | + | jmolInitialize("../../", '''true'''); |
jmolApplet(200, "load caffeine.xyz"); | jmolApplet(200, "load caffeine.xyz"); | ||
</script> | </script> | ||
| Line 50: | Line 94: | ||
<body> | <body> | ||
<script type="text/javascript"> | <script type="text/javascript"> | ||
| − | jmolInitialize("../"); | + | jmolInitialize("../", '''true'''); |
jmolApplet(200, "load models/caffeine.xyz"); | jmolApplet(200, "load models/caffeine.xyz"); | ||
</script> | </script> | ||
| Line 253: | Line 297: | ||
jmolSetCallback("UseCommandThread","true") | jmolSetCallback("UseCommandThread","true") | ||
or like this: | or like this: | ||
| − | jmolSetParameter(" | + | jmolSetParameter("UseCommandThread","true") |
| − | + | Either one must go after <code>jmolInitialize()</code> and before <code>jmolApplet()</code>. Case of the "UseCommandThread" text is irrelevant (e.g. "useCommandThread" or "usecommandthread" will also work). | |
= Comments = | = Comments = | ||
| Line 295: | Line 339: | ||
<body> | <body> | ||
<script> | <script> | ||
| − | jmolInitialize("../jmol"); | + | jmolInitialize("../jmol", '''true'''); |
jmolApplet(200, "load model/caffeine.xyz.gz"); | jmolApplet(200, "load model/caffeine.xyz.gz"); | ||
</script> | </script> | ||
Latest revision as of 00:38, 11 March 2014
This page will summarize discussions on the jmol-user mailing list on how Jmol should be installed to work from a local hard disk or CD, instead of from a web server.
Contents
Update note
Much of what is on this page is pre-JSmol. jmolInitialize() is not used anymore.
Browser considerations for local file access (JSmol)
This section is in relation to JSmol, Ver. 14.x, particularly. It only relates to HTML5 file access, and it relates only to files loaded using script commands such as LOAD and SCRIPT.
JSmol will handle much of the details for local file access. If using Java, be sure to use the all-permissions ("signed") applet. That is, in the Info parameter for Jmol.getApplet(name,Info), use jarFile:"JmolAppletSigned0.jar", isSigned: true.
Note that you can prompt the page visitor for a local file by using the Jmol script command load ? or a URL using load http://?.
Specific browser considerations
Firefox/Windows
You will be able to read both binary and text files locally. Navigate to about:config and set security.fileuri.strict_origin_policy false.
MSIE/Windows
No local binary file access in JSmol/HTML5 from standard script commands. That is, no direct file reading with any of the following in their names:
.bin .gz .jmol .jpg .map .mrc .omap .png .pse .smol .spartan .zip
This does not apply to files drag-dropped onto the applet or files loaded using "?", which use the HTML5 FileReader object. That method reads binary files without a problem.
Chrome/Windows
Start Chrome using the command-line flag --allow-file-access-from-files for local file access. Beyond that, same as for MSIE/Windows.
Opera/Windows
TODO
Firefox/Mac
TODO
Chrome/Mac
TODO
Safari/Mac
TODO
Rules for first-time user developing Jmol pages that will run from local disk:
Method (a)
Use pages only from a web server. For testing purposes, you may wish to install a local web server on your computer.
Method (b)
This works both locally and on the web server; depends on Java security rules, which might change in a future.
Update: recent versions of Java and browsers (particularly Firefox) apply a more restrictive policy, affecting also the location of html files -- A better description is planned; for now, see the graphic examples below. Note that the "unsigned" or "sandboxed applet (JmolApplet0xxxx.jar) is not usable for local deployment anymore. Instead, indicate true for the second parameter of jmolInitialize to request the all-permissions applet.
Molecule files (e.g. .pdb, .mol) must be in the same folder as the applet files or below it (in a subfolder).
Valid examples (see also graphic examples below):
1.- Put ![]() Jmol.js and the set of
Jmol.js and the set of ![]() JmolAppletSigned*.jar and
JmolAppletSigned*.jar and ![]() JmolAppletSigned.jnlp files on the top folder level of your website; then, for a page in a subfolder:
JmolAppletSigned.jnlp files on the top folder level of your website; then, for a page in a subfolder:
<html>
<head>
<script type="text/javascript" src="../Jmol.js"></script>
</head>
<body>
<script type="text/javascript">
jmolInitialize("../", true);
jmolApplet(200, "load caffeine.xyz");
</script>
</body>
</html>
2.- Same for a page in a subfolder two levels below:
<html>
<head>
<script type="text/javascript" src="../../Jmol.js"></script>
</head>
<body>
<script type="text/javascript">
jmolInitialize("../../", true);
jmolApplet(200, "load caffeine.xyz");
</script>
</body>
</html>
3.- Same as (1) but the model file is in a subfolder (named e.g. 'models') below the page itself:
<html>
<head>
<script type="text/javascript" src="../Jmol.js"></script>
</head>
<body>
<script type="text/javascript">
jmolInitialize("../", true);
jmolApplet(200, "load models/caffeine.xyz");
</script>
</body>
</html>
Method (c)
This works both locally and on the web server.
Use the "signed applet" files, ![]() JmolAppletSigned0*.jar,
also included in the Jmol distribution download page
JmolAppletSigned0*.jar,
also included in the Jmol distribution download page
You can put applet files, model files and page files wherever you want to.
The users will receive a security warning from Java asking whether they accept the use of the signed applet (this may deter novice users from entering your pages, unless you first give them precise advice that this will show up and it is not harmful).
Examples of folder arrangement
This applies to running Jmol unsigned applet (![]() JmolApplet0*.jar files) in local disks successfully (i.e. without Java security errors).
Recent (June 2010) Java and browser security policies are considered in these examples.
JmolApplet0*.jar files) in local disks successfully (i.e. without Java security errors).
Recent (June 2010) Java and browser security policies are considered in these examples.
If pages are run from a web server, any folder arrangement should work; these examples and explanations only apply to local disk.
- Note: there are now reports that even from a web server some folder setups may raise Java security errors too. If so, please try activating UseCommandThread and share your findings in the email list.
Jmol parent, models same
![]() These layouts give no problems.
These layouts give no problems.
| P | JmolApplet jar files | |||
|---|---|---|---|---|
| X | html files, model and script files | |||
| C | ||||
| S |
| P | JmolApplet jar files | |||
|---|---|---|---|---|
| X | ||||
| C | html files, model and script files | |||
| S |
Jmol parent, models child
![]() This layout gives no problems.
This layout gives no problems.
| P | JmolApplet jar files | |||
|---|---|---|---|---|
| X | html files | |||
| C | model and script files | |||
| S |
Jmol parent, models sibling
![]() This layout may be used from local disk, only
if you activate
This layout may be used from local disk, only
if you activate UseCommandThread in your page (see details below). This may also apply to pages run from a server.
| P | JmolApplet jar files | |||
|---|---|---|---|---|
| X | html files | |||
| C | ||||
| S | model and script files |
Jmol sibling, models same
![]() This layout cannot be used from local disk.
This layout cannot be used from local disk.
| P | ||||
|---|---|---|---|---|
| X | html files, model and script files | |||
| C | ||||
| S | JmolApplet jar files |
Jmol sibling, models sibling
![]() This layout may be used from local disk, only
if you activate
This layout may be used from local disk, only
if you activate UseCommandThread=true in your page (see details below). This may also apply to pages run from a server.
| P | ||||
|---|---|---|---|---|
| X | html files | |||
| C | ||||
| S | JmolApplet jar files, model and script files |
Additional methods
Conditional use of the signed applet
In order to have the applet used be signed or not signed depending on whether you are serving the pages from a server or testing them locally, one can use the following construct for the initialization:
jmolInitialize("../../Jmol", window.location.protocol=="file:");
// use the signed applet if needed
Activating UseCommandThread
This Jmol parameter defines whether some commands coming from the page UI controls (like a jmolButton) use or not a different thread. As a consequence, the Jmol script commands coming from the UI controls may be denied access to files by Java security policy.
Setting this on (or true) avoids some Java security locks, such as loading a file from a folder different to the one the html page is in (but the rule 'model files together or below the Jmol files' must still be satisfied). Use it like this:
jmolSetCallback("UseCommandThread","true")
or like this:
jmolSetParameter("UseCommandThread","true")
Either one must go after jmolInitialize() and before jmolApplet(). Case of the "UseCommandThread" text is irrelevant (e.g. "useCommandThread" or "usecommandthread" will also work).
Comments
From Bob Hanson:
I believe the rule is simply this:
On a hard drive, all files opened by the applet (model or otherwise)
must be in the same directory or a subdirectory of the ![]() .jar file.
.jar file.
The only problem comes if you place the ![]() .jar file in some other subdirectory
not somewhere on the "path" to the model file. Then the page might work if
uploaded to a server, but won't work on your local machine in file:/// mode.
.jar file in some other subdirectory
not somewhere on the "path" to the model file. Then the page might work if
uploaded to a server, but won't work on your local machine in file:/// mode.
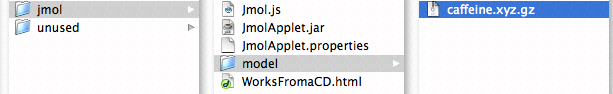
Nick Greeves provides this screen shot of his directory structure, where
you can see how he has ![]() caffeine.xyz.gz in the model subdirectory of the jmol directory,
where
caffeine.xyz.gz in the model subdirectory of the jmol directory,
where ![]() JmolApplet.jar is found.
JmolApplet.jar is found.
HTML, JS, IMG files -- all these can be anywhere, including on totally different servers.
So, if this is important to you, place the ![]() .jar file in the TOP subdirectory
of your project, and there will be no problem. (I am not recommending placing the
.jar file in the TOP subdirectory
of your project, and there will be no problem. (I am not recommending placing the ![]() .jar file in c:\)
.jar file in c:\)
From Nick Greeves:
For the record here's the source of ![]() WorksFromaCD.html that shows the paths.
WorksFromaCD.html that shows the paths.
<html>
<head>
<title>Simple example</title>
<script src="Jmol.js"></script>
</head>
<body>
<script>
jmolInitialize("../jmol", true);
jmolApplet(200, "load model/caffeine.xyz.gz");
</script>
</body>
</html>
From Angel Herráez: Nick, I think although your example is correct, it will mislead people. There is no need for a jmol folder. Your code should be
jmolInitialize("./");
since the applet is in the same directory/folder as the html page. Even "" might work the same as "./"