Difference between revisions of "Jmol JavaScript Object/Functions/CheckboxGroup"
Jump to navigation
Jump to search
AngelHerraez (talk | contribs) (new subpage for support of partially checked checkboxes) |
AngelHerraez (talk | contribs) m |
||
| (2 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| + | == Code examples for checkbox groups == | ||
| + | Define the checkboxes: | ||
| + | <pre> | ||
| + | Jmol.jmolCheckbox(myJmol, 'display add _H', 'hide add _H', 'hydrogen', true, 'light'); | ||
| + | Jmol.jmolHtml('<br>'); | ||
| + | Jmol.jmolCheckbox(myJmol, 'display add (not _H)', 'hide add (not _H)', 'heavy atoms', true, 'heavy'); | ||
| + | Jmol.jmolHtml('<div style="margin-left:3ex;">'); | ||
| + | Jmol.jmolCheckbox(myJmol, 'display add _C', 'hide add _C', 'carbon', true, 'carb'); | ||
| + | Jmol.jmolHtml('<br>'); | ||
| + | Jmol.jmolCheckbox(myJmol, 'display add _O', 'hide add _O', 'oxygen', true, 'oxy'); | ||
| + | Jmol.jmolHtml('<br>'); | ||
| + | Jmol.jmolCheckbox(myJmol, 'display add _N', 'hide add _N', 'nitrogen', true, 'nitro'); | ||
| + | Jmol.jmolHtml('</div>'); | ||
| + | </pre> | ||
| + | Setting the group: | ||
| + | <pre> | ||
| + | Jmol.setCheckboxGroup('heavy', ['carb','oxy','nitro']); | ||
| + | </pre> | ||
| + | Another syntax for setting the group: | ||
| + | <pre> | ||
| + | Jmol.setCheckboxGroup('heavy', 'carb', 'oxy', 'nitro'); | ||
| + | </pre> | ||
| + | |||
| + | |||
== Partially selected checkbox == | == Partially selected checkbox == | ||
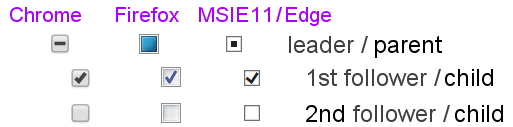
This state is termed 'indeterminate' in HTML5. It looks different in each browser's GUI and it is handled independently of the checked/unchecked state of the checkbox control. However, this indeterminate status cannot be achieved by the user clicking on the checkbox. | This state is termed 'indeterminate' in HTML5. It looks different in each browser's GUI and it is handled independently of the checked/unchecked state of the checkbox control. However, this indeterminate status cannot be achieved by the user clicking on the checkbox. | ||
| − | [[ | + | [[Image:CheckboxGroup partial selection-2.png]] |
| − | There is a plan to support this in JSmol.js when dealing with checkbox groups defined using [[Jmol_JavaScript_Object/Functions#setCheckboxGroup|Jmol.setCheckboxGroup()]] | + | There is a plan to support this in JSmol.min.js when dealing with checkbox groups defined using [[Jmol_JavaScript_Object/Functions#setCheckboxGroup|Jmol.setCheckboxGroup()]] |
Latest revision as of 18:25, 28 December 2019
Code examples for checkbox groups
Define the checkboxes:
Jmol.jmolCheckbox(myJmol, 'display add _H', 'hide add _H', 'hydrogen', true, 'light');
Jmol.jmolHtml('<br>');
Jmol.jmolCheckbox(myJmol, 'display add (not _H)', 'hide add (not _H)', 'heavy atoms', true, 'heavy');
Jmol.jmolHtml('<div style="margin-left:3ex;">');
Jmol.jmolCheckbox(myJmol, 'display add _C', 'hide add _C', 'carbon', true, 'carb');
Jmol.jmolHtml('<br>');
Jmol.jmolCheckbox(myJmol, 'display add _O', 'hide add _O', 'oxygen', true, 'oxy');
Jmol.jmolHtml('<br>');
Jmol.jmolCheckbox(myJmol, 'display add _N', 'hide add _N', 'nitrogen', true, 'nitro');
Jmol.jmolHtml('</div>');
Setting the group:
Jmol.setCheckboxGroup('heavy', ['carb','oxy','nitro']);
Another syntax for setting the group:
Jmol.setCheckboxGroup('heavy', 'carb', 'oxy', 'nitro');
Partially selected checkbox
This state is termed 'indeterminate' in HTML5. It looks different in each browser's GUI and it is handled independently of the checked/unchecked state of the checkbox control. However, this indeterminate status cannot be achieved by the user clicking on the checkbox.
There is a plan to support this in JSmol.min.js when dealing with checkbox groups defined using Jmol.setCheckboxGroup()