Difference between revisions of "JSmol Deployment Local"
(Initialization from JmolWiki) |
m (Templates) |
||
| Line 17: | Line 17: | ||
Valid examples: | Valid examples: | ||
| − | 1.- Put | + | 1.- Put {{File|Jmol.js}} and {{File|JmolApplet.jar}} on the top folder level of your website, then, for a page in a subfolder: |
<html> | <html> | ||
| Line 65: | Line 65: | ||
(Works both locally and on the web server.) | (Works both locally and on the web server.) | ||
| − | Use the "signed applet", | + | Use the "signed applet", {{File|JmolAppletSigned.jar}}, |
available with Jmol version 10.00.12 [http://sourceforge.net/project/showfiles.php?group_id=23629 download page] | available with Jmol version 10.00.12 [http://sourceforge.net/project/showfiles.php?group_id=23629 download page] | ||
| Line 94: | Line 94: | ||
On a hard drive, all files opened by the applet (model or otherwise) | On a hard drive, all files opened by the applet (model or otherwise) | ||
| − | must be in the same directory or a subdirectory of the | + | must be in the same directory or a subdirectory of the {{File|.jar}} file. |
| − | The only problem comes if you place the | + | The only problem comes if you place the {{File|.jar}} file in some other subdirectory |
not somewhere on the "path" to the model file. Then the page might work if | not somewhere on the "path" to the model file. Then the page might work if | ||
uploaded to a server, but won't work on your local machine in <tt>file:///</tt> mode. | uploaded to a server, but won't work on your local machine in <tt>file:///</tt> mode. | ||
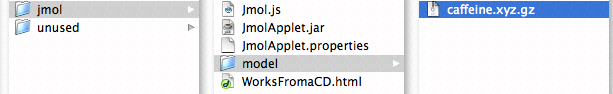
Nick Greeves provides this screen shot of his directory structure, where | Nick Greeves provides this screen shot of his directory structure, where | ||
| − | you can see how he has | + | you can see how he has {{File|caffeine.xyz.gz}} in the {{Directory|model}} subdirectory of the {{Directory|jmol}} directory, |
| − | where | + | where {{File|JmolApplet.jar}} is found. |
[[Image:Local_Directory_Structure.png]] | [[Image:Local_Directory_Structure.png]] | ||
| Line 109: | Line 109: | ||
including on totally different servers. | including on totally different servers. | ||
| − | So, if this is important to you, place the | + | So, if this is important to you, place the {{File|.jar}} file in the TOP subdirectory |
| − | of your project, and there will be no problem. (I am not recommending placing the | + | of your project, and there will be no problem. (I am not recommending placing the {{File|.jar}} file in {{Directory|c:\}}) |
| Line 117: | Line 117: | ||
From Nick Greeves: | From Nick Greeves: | ||
| − | For the record here's the source of WorksFromaCD.html that shows the paths. | + | For the record here's the source of {{File|WorksFromaCD.html}} that shows the paths. |
<html> | <html> | ||
| Line 136: | Line 136: | ||
From [[User:AngelHerraez|Angel Herráez]]: | From [[User:AngelHerraez|Angel Herráez]]: | ||
| − | Nick, I think although your example is correct, it will mislead people. There is no need for a | + | Nick, I think although your example is correct, it will mislead people. There is no need for a {{Directory|jmol}} folder. Your code should be |
jmolInitialize("./"); // REQUIRED | jmolInitialize("./"); // REQUIRED | ||
since the applet is in the same directory/folder as the html page. | since the applet is in the same directory/folder as the html page. | ||
| − | Even "" might work the same as " | + | Even "" might work the same as "{{Directory|./}}" |
Revision as of 18:09, 17 May 2006
This page will summarize discussions on the jmol-user mailinglist on how Jmol should be installed to work from a local harddisk or CD, instead of a webserver.
Contents
Rules for first-time user developing Jmol pages that will run from local disk:
Method (a)
Use pages only from a web server (you may install a local Web server on your computer for testing purposes).
Method (b)
(Works both locally and on the web server; depends on Java security rules, which might change in a future.)
Molecule files (e.g. .pdb, .mol) must be in the same folder as the applet file or below it (in a subfolder).
Valid examples:
1.- Put ![]() Jmol.js and
Jmol.js and ![]() JmolApplet.jar on the top folder level of your website, then, for a page in a subfolder:
JmolApplet.jar on the top folder level of your website, then, for a page in a subfolder:
<html>
<head>
<script type="text/javascript" language="javascript" src="../Jmol.js"></script>
</head>
<body>
<script type="text/javascript" language="javascript">
jmolInitialize("../"); // REQUIRED
jmolApplet(200, "load caffeine.xyz");
</script>
</body>
</html>
2.- Same for page in a subfolder two levels below:
<html>
<head>
<script type="text/javascript" language="javascript" src="../../Jmol.js"></script>
</head>
<body>
<script type="text/javascript" language="javascript">
jmolInitialize("../../"); // REQUIRED
jmolApplet(200, "load caffeine.xyz");
</script>
</body>
</html>
3.- same as (1) but the model sits in a subfolder below the page itself:
<html>
<head>
<script type="text/javascript" language="javascript" src="../Jmol.js"></script>
</head>
<body>
<script type="text/javascript" language="javascript">
jmolInitialize("../"); // REQUIRED
jmolApplet(200, "load models/caffeine.xyz");
</script>
</body>
</html>
Method (c)
(Works both locally and on the web server.)
Use the "signed applet", ![]() JmolAppletSigned.jar,
available with Jmol version 10.00.12 download page
JmolAppletSigned.jar,
available with Jmol version 10.00.12 download page
You can put applet files, model files and page files wherever you want to.
The users will receive a security warning from Java asking whether they accept the use of the signed applet (in my opinion, this may deter novice users from entering your pages, unless you first give them precise advice that this will show up and is not harmful).
-- compiled by Angel Herraez -- thanks to advice by Bob, Nick, Tim and probably others
From René Kanters
In order to have the applet use be signed or not signed depending on whether you are serving the pages from a server or testing them locally, one can use the following construct for the initialization:
jmolInitialize("../../Jmol",window.location.protocol == "file:"); // use the signed applet if needed
From Bob Hanson:
I believe the rule is simply this:
On a hard drive, all files opened by the applet (model or otherwise)
must be in the same directory or a subdirectory of the ![]() .jar file.
.jar file.
The only problem comes if you place the ![]() .jar file in some other subdirectory
not somewhere on the "path" to the model file. Then the page might work if
uploaded to a server, but won't work on your local machine in file:/// mode.
.jar file in some other subdirectory
not somewhere on the "path" to the model file. Then the page might work if
uploaded to a server, but won't work on your local machine in file:/// mode.
Nick Greeves provides this screen shot of his directory structure, where
you can see how he has ![]() caffeine.xyz.gz in the model subdirectory of the jmol directory,
where
caffeine.xyz.gz in the model subdirectory of the jmol directory,
where ![]() JmolApplet.jar is found.
JmolApplet.jar is found.
HTML, JS, IMG files -- all these can be anywhere, including on totally different servers.
So, if this is important to you, place the ![]() .jar file in the TOP subdirectory
of your project, and there will be no problem. (I am not recommending placing the
.jar file in the TOP subdirectory
of your project, and there will be no problem. (I am not recommending placing the ![]() .jar file in c:\)
.jar file in c:\)
From Nick Greeves:
For the record here's the source of ![]() WorksFromaCD.html that shows the paths.
WorksFromaCD.html that shows the paths.
<html>
<head>
<title>Simple example</title>
<script src="Jmol.js"></script>
</head>
<body>
<script>
jmolInitialize("../jmol"); // REQUIRED
jmolApplet(200, "load model/caffeine.xyz.gz");
</script>
</body>
</html>
From Angel Herráez: Nick, I think although your example is correct, it will mislead people. There is no need for a jmol folder. Your code should be
jmolInitialize("./"); // REQUIRED
since the applet is in the same directory/folder as the html page. Even "" might work the same as "./"