Difference between revisions of "JSmol Deployment Local"
AngelHerraez (talk | contribs) (add heading to separate existing comments) |
AngelHerraez (talk | contribs) (remove obsolete details) |
||
| Line 1: | Line 1: | ||
| − | This page will summarize discussions on the jmol-user | + | This page will summarize discussions on the jmol-user mailing list on how |
| − | Jmol should be installed to work from a local | + | Jmol should be installed to work from a local hard disk or CD, instead of from |
| − | a | + | a web server. |
| Line 7: | Line 7: | ||
== Method (a) == | == Method (a) == | ||
| − | Use pages only from a web server (you may install a local | + | Use pages only from a web server (you may install a local web server on your computer for testing purposes). |
== Method (b) == | == Method (b) == | ||
| Line 20: | Line 20: | ||
<html> | <html> | ||
<head> | <head> | ||
| − | <script type="text/ | + | <script type="text/javascript" src="../Jmol.js"></script> |
</head> | </head> | ||
<body> | <body> | ||
| − | <script type="text/ | + | <script type="text/javascript"> |
| − | jmolInitialize("../"); | + | jmolInitialize("../"); |
jmolApplet(200, "load caffeine.xyz"); | jmolApplet(200, "load caffeine.xyz"); | ||
</script> | </script> | ||
| Line 35: | Line 35: | ||
<html> | <html> | ||
<head> | <head> | ||
| − | <script type="text/ | + | <script type="text/javascript" src="../../Jmol.js"></script> |
</head> | </head> | ||
<body> | <body> | ||
| − | <script type="text/ | + | <script type="text/javascript"> |
| − | jmolInitialize("../../"); | + | jmolInitialize("../../"); |
jmolApplet(200, "load caffeine.xyz"); | jmolApplet(200, "load caffeine.xyz"); | ||
</script> | </script> | ||
| Line 50: | Line 50: | ||
<html> | <html> | ||
<head> | <head> | ||
| − | <script type="text/ | + | <script type="text/javascript" src="../Jmol.js"></script> |
</head> | </head> | ||
<body> | <body> | ||
| − | <script type="text/ | + | <script type="text/javascript"> |
| − | jmolInitialize("../"); | + | jmolInitialize("../"); |
jmolApplet(200, "load models/caffeine.xyz"); | jmolApplet(200, "load models/caffeine.xyz"); | ||
</script> | </script> | ||
| Line 65: | Line 65: | ||
Use the "signed applet", {{File|JmolAppletSigned.jar}}, | Use the "signed applet", {{File|JmolAppletSigned.jar}}, | ||
| − | + | included in the Jmol distribution [http://sourceforge.net/project/showfiles.php?group_id=23629 download page] | |
You can put applet files, model files and page files wherever you want to. | You can put applet files, model files and page files wherever you want to. | ||
| − | The users will receive a security warning from Java asking whether they accept the use of the signed applet ( | + | The users will receive a security warning from Java asking whether they accept the use of the signed applet (this may deter novice users from entering your pages, unless you first give them precise advice that this will show up and it is not harmful). |
| − | |||
| − | |||
| − | |||
= Comments = | = Comments = | ||
| Line 86: | Line 83: | ||
the initialization: | the initialization: | ||
| − | jmolInitialize("../../Jmol",window.location.protocol == "file:"); // use the signed applet if needed | + | jmolInitialize("../../Jmol", window.location.protocol == "file:"); // use the signed applet if needed |
| Line 128: | Line 125: | ||
<body> | <body> | ||
<script> | <script> | ||
| − | jmolInitialize("../jmol"); | + | jmolInitialize("../jmol"); |
jmolApplet(200, "load model/caffeine.xyz.gz"); | jmolApplet(200, "load model/caffeine.xyz.gz"); | ||
</script> | </script> | ||
| Line 140: | Line 137: | ||
Nick, I think although your example is correct, it will mislead people. There is no need for a {{Directory|jmol}} folder. Your code should be | Nick, I think although your example is correct, it will mislead people. There is no need for a {{Directory|jmol}} folder. Your code should be | ||
| − | jmolInitialize("./"); | + | jmolInitialize("./"); |
since the applet is in the same directory/folder as the html page. | since the applet is in the same directory/folder as the html page. | ||
Even "" might work the same as "{{Directory|./}}" | Even "" might work the same as "{{Directory|./}}" | ||
Revision as of 01:30, 6 February 2007
This page will summarize discussions on the jmol-user mailing list on how Jmol should be installed to work from a local hard disk or CD, instead of from a web server.
Contents
Rules for first-time user developing Jmol pages that will run from local disk:
Method (a)
Use pages only from a web server (you may install a local web server on your computer for testing purposes).
Method (b)
(Works both locally and on the web server; depends on Java security rules, which might change in a future.)
Molecule files (e.g. .pdb, .mol) must be in the same folder as the applet file or below it (in a subfolder).
Valid examples:
1.- Put ![]() Jmol.js and
Jmol.js and ![]() JmolApplet.jar on the top folder level of your website, then, for a page in a subfolder:
JmolApplet.jar on the top folder level of your website, then, for a page in a subfolder:
<html>
<head>
<script type="text/javascript" src="../Jmol.js"></script>
</head>
<body>
<script type="text/javascript">
jmolInitialize("../");
jmolApplet(200, "load caffeine.xyz");
</script>
</body>
</html>
2.- Same for page in a subfolder two levels below:
<html>
<head>
<script type="text/javascript" src="../../Jmol.js"></script>
</head>
<body>
<script type="text/javascript">
jmolInitialize("../../");
jmolApplet(200, "load caffeine.xyz");
</script>
</body>
</html>
3.- same as (1) but the model sits in a subfolder below the page itself:
<html>
<head>
<script type="text/javascript" src="../Jmol.js"></script>
</head>
<body>
<script type="text/javascript">
jmolInitialize("../");
jmolApplet(200, "load models/caffeine.xyz");
</script>
</body>
</html>
Method (c)
(Works both locally and on the web server.)
Use the "signed applet", ![]() JmolAppletSigned.jar,
included in the Jmol distribution download page
JmolAppletSigned.jar,
included in the Jmol distribution download page
You can put applet files, model files and page files wherever you want to.
The users will receive a security warning from Java asking whether they accept the use of the signed applet (this may deter novice users from entering your pages, unless you first give them precise advice that this will show up and it is not harmful).
Comments
From René Kanters
In order to have the applet use be signed or not signed depending on whether you are serving the pages from a server or testing them locally, one can use the following construct for the initialization:
jmolInitialize("../../Jmol", window.location.protocol == "file:"); // use the signed applet if needed
From Bob Hanson:
I believe the rule is simply this:
On a hard drive, all files opened by the applet (model or otherwise)
must be in the same directory or a subdirectory of the ![]() .jar file.
.jar file.
The only problem comes if you place the ![]() .jar file in some other subdirectory
not somewhere on the "path" to the model file. Then the page might work if
uploaded to a server, but won't work on your local machine in file:/// mode.
.jar file in some other subdirectory
not somewhere on the "path" to the model file. Then the page might work if
uploaded to a server, but won't work on your local machine in file:/// mode.
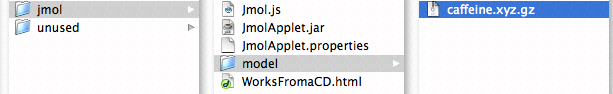
Nick Greeves provides this screen shot of his directory structure, where
you can see how he has ![]() caffeine.xyz.gz in the model subdirectory of the jmol directory,
where
caffeine.xyz.gz in the model subdirectory of the jmol directory,
where ![]() JmolApplet.jar is found.
JmolApplet.jar is found.
HTML, JS, IMG files -- all these can be anywhere, including on totally different servers.
So, if this is important to you, place the ![]() .jar file in the TOP subdirectory
of your project, and there will be no problem. (I am not recommending placing the
.jar file in the TOP subdirectory
of your project, and there will be no problem. (I am not recommending placing the ![]() .jar file in c:\)
.jar file in c:\)
From Nick Greeves:
For the record here's the source of ![]() WorksFromaCD.html that shows the paths.
WorksFromaCD.html that shows the paths.
<html>
<head>
<title>Simple example</title>
<script src="Jmol.js"></script>
</head>
<body>
<script>
jmolInitialize("../jmol");
jmolApplet(200, "load model/caffeine.xyz.gz");
</script>
</body>
</html>
From Angel Herráez: Nick, I think although your example is correct, it will mislead people. There is no need for a jmol folder. Your code should be
jmolInitialize("./");
since the applet is in the same directory/folder as the html page. Even "" might work the same as "./"