Difference between revisions of "JSmol pros and cons"
(→Advantages of Selecting use:HTML5) |
(→Disadvantages of Selecting use:HTML5) |
||
| Line 11: | Line 11: | ||
*A website using HTML5 will work on iPads and smart phones. (Java is not available for these platforms, so Java is not an option for them.) | *A website using HTML5 will work on iPads and smart phones. (Java is not available for these platforms, so Java is not an option for them.) | ||
| − | ==Disadvantages of Selecting use:HTML5== | + | ==Disadvantages of Selecting use:HTML5 (no Java)== |
===JavaScript is slower than Java by a factor of 6-10=== | ===JavaScript is slower than Java by a factor of 6-10=== | ||
Revision as of 21:58, 7 August 2014
This page could also be titled Things To Be Aware Of When Deciding between JSmol/Java and JSmol/HTML5 (no Java).
For other pages about JSmol, please see JSmol.
JSmol allows development of a page that can use Java or just HTML5 (no Java), can use WebGL or not when using HTML5, and can also load molecules using a very small (50K) footprint (mostly nonscriptable) non-Jmol viewer option. When developing a page using JSmol, you need to decide which of these options you want. You specify that using the Info.use parameter that is passed to the JavaScript library that sets up your page.
Contents
Advantages of Selecting use:HTML5 (no Java)
Advantages to using HTML5 (no Java) include:
- Users of a website that does not use Java do not need to install Java.
- A website using HTML5 will work on iPads and smart phones. (Java is not available for these platforms, so Java is not an option for them.)
Disadvantages of Selecting use:HTML5 (no Java)
JavaScript is slower than Java by a factor of 6-10
|
| ||
|
Atoms (Kilo) |
KD (Asymmetric Unit) |
|
|
1.7 |
28 |
|
|
6 |
87 |
|
|
12 |
160 |
|
|
23 |
233 |
|
|
45 |
826 |
|
|
60 |
900 |
|
|
57 (2.7K x 21 NMR models. Includes hydrogen.) |
416 (20K x 20 NMR models) |
|
|
Models with >10,000 atoms are in the largest ~10% of the PDB; with >20,000 atoms, the largest ~5%; with >50,000 atoms, the largest ~1.5% (counting all models for NMR ensembles). |
||
HTML5 is significantly slower than Java. For large systems it is strongly advised to use the set platformSpeed setting (or allow the user to set that). Smaller molecules (<10,000 atoms) are handled quite well. Large molecules (>20,000 atoms; see table at right) may be slow to load and process. (FirstGlance, when using HTML5, sometimes freezes for up to a minute, even more. These delays tend to happen with large molecules but are not simply related to model size.) Multiple-model ensembles (such as from NMR experiments) may cause the page to freeze while taking minutes to load the ensemble, or loading may never finish.
Here is how two websites that now use JSmol by default have handled these issues:
- FirstGlance in Jmol, when using HTML5 (its default), loads only the first model when there are more than one. It offers using the signed Java applet as an option and a preference setting. When using FirstGlance it is recommended that one select Java when the molecule has >20,000 atoms, and especially when there are >50,000 atoms.
- Proteopedia loads only amino acid alpha carbon atoms (or nucleic acid phosphorus atoms) and ligand atoms, since its ribbon view (secondary structure schematic) works fine without the other atoms. A prominent message is displayed that a simplified model is being shown, and there is a button to load the complete model. For registered users who are logged in, Proteopedia has a preference setting that will use Java instead of HTML5.
Poor performance in Internet Explorer and Opera
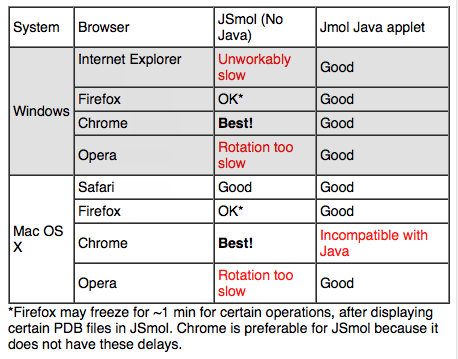
Different web browsers have JavaScript engines with different performances. Chrome runs HTML5 best, Safari is good, and Firefox is usually OK (see note under table below). Internet Explorer is unacceptably slow (all versions, including version 11). In Opera, rotation of the molecule is slow and jerky when setPlatformSpeed is not utilized.
- FirstGlance in Jmol detects the browser being used, and recommends a different browser when being displayed in Internet Explorer or Opera.
The findings below are based primarily on tests with FirstGlance in Jmol in its default HTML5 modality, not using set platformSpeed. Results may be different for other JSmol websites.
The above snapshot is taken from FirstGlance.Jmol.Org. For more details, see the section Browser Pecularities in the Notes for FirstGlance.
For other articles about JSmol, please see JSmol.