Troubleshooting/Local Files
Accessing J(S)mol-containing webpages in local disk, or loading models from local files
JSmol does not load when the web page is in a local disk
Security policies of web browsers prevent some JavaScript being executed from local disk. If you feel confident to override this security measures (e.g. for pages you have authored), read below.
Another solution is that the page is local, but the JSmol files are in a web server. Then, no security restrictions apply.
Symptoms
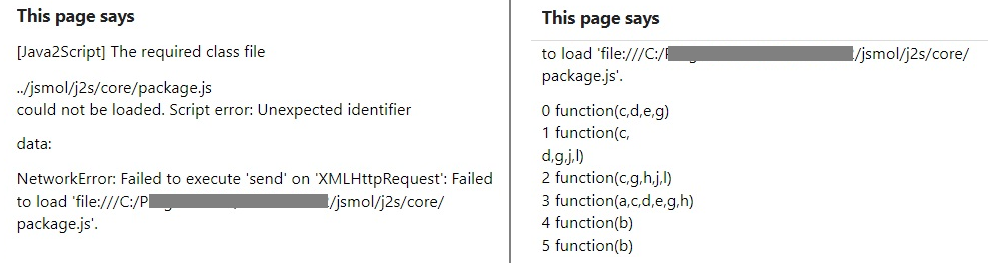
When trying to load a page, some of these error warnings are shown in an alert box:
MacOS
Safari
Symptom: trying to load an html file in Safari, JSmol fails to load.
Solution: Safari > Preferences > Advanced > check the Show Develop menu in menu bar option.
In the resulting Develop toolbar drop-down, check the Disable Local File Restrictions option.
Chrome
A command entered in the terminal allows to start up MacOS Chrome so that JSmol runs from local files:
open /Applications/Google\ Chrome.app --args --allow-file-access-from-files
(Make sure an instance of Chrome is not active when you issue that command.)
There is possibly a way to write an AppleScript to do this in one fell swoop.
Windows
Firefox
To override the security, enter about:config in the url address slot and then try setting as false this:
security.fileuri.strict_origin_policy
Chrome
To override the security, close all instances of the browser and then try starting it (from a command line or a shortcut) with one of these options:
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --allow-file-access-from-files
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --disable-web-security --user-data-dir="C:\Users\my-user-name\Documents"
...or specifying as user-data-dir whatever location you have your html, JSmol and molecular files in your local disk.
Edge
Restrictions in Edge would be similar to that in Chrome. However, there seems to be no way to override the security.
JSmol loads, but cannot load files from a local disk
MacOS
Safari
Solution: Probably it is enough to apply the configuration explained above.
Caveat: when models in binary-format files are to be loaded, Safari may fail in any case for local files.
Windows
Firefox
You will be able to read both binary and text files locally. Please enter about:config in the url address slot and then try setting as false one of these:
security.fileuri.strict_origin_policy
Chrome
If you need to open local files, first close all instances of Chrome and then try starting Chrome (from a command line or a shortcut) with one of these options:
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --allow-file-access-from-files
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --disable-web-security --user-data-dir="C:\Users\my-user-name\Documents"
...or specifying as user-data-dir wherever you have your html, JSmol and molecular files in your local disk.
It is not possible to load local binary files into JSmol/HTML5 from standard script commands. That is, no direct file reading with any of the following in their names:
.bin .gz .jmol .jpg .map .mrc .omap .png .pse .smol .spartan .zip
This does not apply to files drag-dropped onto the Jmol object or files loaded using "?", which use the HTML5 FileReader object. That method reads binary files without a problem.