Difference between revisions of "Lightweight JSmol"
AngelHerraez (talk | contribs) (image to illustrate shadeAtoms) |
AngelHerraez (talk | contribs) (links to new subpage) |
||
| (One intermediate revision by the same user not shown) | |||
| Line 32: | Line 32: | ||
For general information about setting parameters and for details about the parameters shared in common with Java and HTML5 modalities, please visit the [[Jmol_JavaScript_Object/Info|Info parameters]] page. | For general information about setting parameters and for details about the parameters shared in common with Java and HTML5 modalities, please visit the [[Jmol_JavaScript_Object/Info|Info parameters]] page. | ||
| + | |||
| + | An alphabetic listing of all parameters, along with a comparative view of which modalities of Jmol Object they may be applied to, may be checked in [[Jmol JavaScript_Object/InfoTable]]. | ||
(The values shown in the listings below are the defaults) | (The values shown in the listings below are the defaults) | ||
| Line 63: | Line 65: | ||
=== Customization or extras === | === Customization or extras === | ||
| + | * '''zIndexBase''' <code>9000</code> | ||
* '''debug''' <code>false</code> | * '''debug''' <code>false</code> | ||
Latest revision as of 18:05, 15 June 2015
This is an alternative version of Jmol object that, using the HTML5 canvas like JSmol, has a very small file size, loads very fast and has a high responsiveness. It is particularly adequate for a quick startup and for systems with limited resources and power, like phones. It offers minimal functionality: just a simplified ball and stick rendering from MOL-formatted files, no scripting.
Contents
Initialization and loading
To use this, instead of invoking ![]() JSmol.min.js you call:
JSmol.min.js you call:
<script type="text/javascript" src="JSmol.lite.js"></script>
The essential and minimal call to create a lightweight JSmol object is simply:
Jmol.getTMApplet("myJmol")
- Note: the reason for the name is that this lightweight alternative was inspired on a viewer named TwirlyMol.
This will create a myJmol global variable in JavaScript that holds the Jmol object and is also the unique ID for that object in all functions and methods described below. Note that this simplest syntax will only work when the html file is located in the root JSmol folder.
However, in most situations you will want to customize some aspects, like the size of the object and the file paths.
The regular call to create a Jmol object with specified characteristics is
to define an Info variable, which is an associative array (a set of key+value pairs) that indicates all the desired characteristics of the Jmol object.
The Jmol-JSO library will provide a default Info variable, so you only need to specify those keys which values you want to customize.
Once Info has been defined, you create and insert the lightweight JSmol object in the page using this:
Jmol.getTMApplet("myJmol", Info)
- Note that myJmol and Info are user-defined variables and may hence have any name you wish. In contrast, Jmol (right at the beginning) must be written as such, since it is the internal name and identification of the unique Jmol object constructor.
To customize the object, and also partially compensate for the lack of scripting, specific parameters of the Info variable are available. These are explained below.
Parameters
For general information about setting parameters and for details about the parameters shared in common with Java and HTML5 modalities, please visit the Info parameters page.
An alphabetic listing of all parameters, along with a comparative view of which modalities of Jmol Object they may be applied to, may be checked in Jmol JavaScript_Object/InfoTable.
(The values shown in the listings below are the defaults)
Jmol object definition
- height
300 - width
300 - color
"white"
Model loading
- src
""(model from a MOL file) - defaultModel
""(by name or id, from NIH-CACTUS or PubChem databases) - addSelectionOptions
false(also from NIH-CACTUS or PubChem databases, with user-entered names)
Model rendering
These are exclusive of Lightweight JSmol and partially compensate for the lack of scripting.
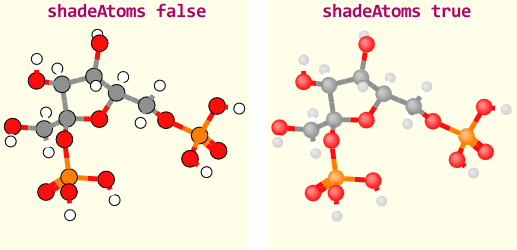
- shadeAtoms
false
- If set
true, will apply a shading to atoms to give some 3D appearance. This is experimental and may slow down rendering considerably, so use it consciously. 
- bondWidth
5 - multipleBondSpacing
4 - zoomScaling
1.5 - pinchScaling
2 - mouseDragFactor
0.5 - touchDragFactor
0.15 - spin
false
- Default spinning of the model.
- spinRateX
0 - spinRateY
0.5 - spinFPS
20
Customization or extras
- zIndexBase
9000 - debug
false
Interacting with the object
Model spinning may be activated and stopped from the webpage using this javascript:
myJmol.spin(tf)
where tf is either true or false.