Difference between revisions of "Recycling Corner"
AngelHerraez (talk | contribs) (→Custom pop-up menus) |
AngelHerraez (talk | contribs) (→Custom pop-up menus) |
||
| Line 277: | Line 277: | ||
* Also available: <code>show menu</code> and <code>getProperty "menu"</code>. | * Also available: <code>show menu</code> and <code>getProperty "menu"</code>. | ||
| − | * Documentation for building custom pop-up menus (future link). | + | * Documentation for building custom pop-up menus (future link; for now, see inside [[Jmol.mnu]]). |
| + | |||
Default menu is built using this: [[Jmol.mnu]] | Default menu is built using this: [[Jmol.mnu]] | ||
Revision as of 18:01, 11 September 2007
- Websites Using J(S)mol
- J(S)mol in the Classroom
- Journals Using J(S)mol
- J(S)mol Literature
- Articles Using J(S)mol
- Books Using J(S)mol
- Wikis Using J(S)mol
- Blogs Using J(S)mol
- CMS Using J(S)mol (Moodle and others)
Course Management Systems, Learning Management Systems, Virtual Learning Environments, e-Learning Platforms - Applications Embedding Jmol
- Distributions Including Jmol
- Blue Obelisk
This section intends to collect material by some users that may be useful to other users.
Feel free to add your material!
For example:
Contents
Jmol icons
(.ico files cannot be shown on the webpage, but you can download them)
These are not very good-looking, but something for a start.
File:Jmol75x29x8.ico Windows icon, with just "Jm" taken from Jmol logo. 256 colors, transparent background.
File:Jmol 16 32.ico Windows icon, "J" from Jmol logo, together with a ball&sticks small model. 2 resolutions (16, 32px), 256 colors, transparent background.
![]() PNG icon (useful for Mac or Linux), Jmol logo over a tilted bluish square. 141x119 px, full color.
PNG icon (useful for Mac or Linux), Jmol logo over a tilted bluish square. 141x119 px, full color.
Jmol images, graphics or logos
Templates for creating Jmol webpages
Jmol_Web_Page_Maker
Jonathan Gutow has written a Java program that automates generation of webpages that include Jmol. The two templates below are among the types of web pages that can be generated. When using Jmol_Web_Page_Maker for the templates below, you can choose the view(s) to be displayed inside the Jmol application and have the necessary scripts, images plus .html code generated and saved automatically. Visit his website.
Easy assignments for students or quick building of a simple page!
Jmol "pop-up" and "pop-in"
Delays the appearance of Jmol panel until the user requests it. An image or caption is shown and upon user's choice it is replaced by the applet.
No more waiting for Java and Jmol to load if you are not interested in the 3D model!
Two methods have been developed:
- Method A - versatile: The user clicks to see the 3D model, and chooses whether it will be opened inline within the page (âpop-inâ), or in a common pop-up window, or in separate pop-up windows for each model. (Uses <iframe>.)
- Method B - simpler: The user clicks to see the 3D model, always inline within the page (âpop-inâ). (Uses <div>.) (A similar method is used on Jmol home webpage.)
You can find more details, demo pages and downloadable templates for both methods at Biomodel website.
For an alternative method, see Bill Reusch's page that uses innerHTML.
Dynamically resized panels layout
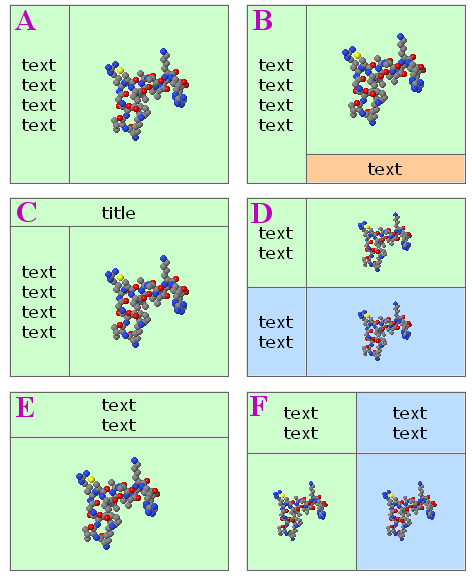
Six templates for dividing the screen into two or more panels, either for Jmol or for content, all sized in percent relative to window size, using the whole window space, and automatically resized when the window is resized; no scrollbars in Jmol section, scrollbars in content if needed, no duplicate parallel scrollbars.
No more guessing the user's screen resolution, browser chrome, default font size!
You can find more details, demo pages and downloadable templates at Biomodel website.
Reusable scripts
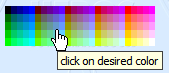
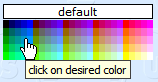
Molecule color picker
The code below was used to create the palettes shown above. It's a pure javascript color picker that can be used for changing color of selected part of molecule, applet background, or any feature of the model (cartoons, surfaces, etc.).
Sample of use:
Pick color for currently selected part of molecule:
<script type="text/javascript">
writeColorPicker("atoms", "0", "h")
</script>
<br>
Pick color for background:
<script type="text/javascript">
writeColorPicker("background", "0", "h", "D9EBFF")
</script>
<br>
Pick color for cartoons:
<script type="text/javascript">
writeColorPicker("cartoons", "0", "v")
</script>
JavaScript code needed:
/* Color picker for Jmol, by Sérgio Ceroni da Silva, April 2007
Code modifications by Angel Herráez; extraction into a function to generalize its use.
Use according to Creative Commons "Attribution-ShareAlike" License,
http://creativecommons.org/licenses/by-sa/3.0/
*/
// These messages can be customized:
var msg1 = "click on the desired color"
var msg2 = "default"
var msg3 = "click here for the default color"
/* Instructions for calling function:
objectToBeColored = 'atoms', 'background', etc.
(any object in Jmol syntax, to which the picked color will be applied)
jmolAppletID = any ID assigned to the applet upon which the function must act
(by default, applets get the ID 0, 1, etc. in the order they are written to the page)
makeVerticalTable = 'v' or 'vert' for vertical table, 'h' or none for horizontal table
defaultColor = RRGGBB color code, or false (don't offer picking the default color)
*/
function writeColorPicker(objectToBeColored, jmolAppletID, makeVerticalTable, defaultColor)
{ if (arguments.length<1) { objectToBeColored="" }
if (arguments.length<2) { jmolAppletID="0" }
if (arguments.length<3) { makeVerticalTable="h" }
if (arguments.length<4) { defaultColor=false }
if (!jmolAppletID || jmolAppletID=="") { jmolAppletID="0" }
if (makeVerticalTable.charAt(0) == "v") { makeVerticalTable=true }
else { makeVerticalTable = false }
var paletteColors = new Array('00', '66', '99', 'cc', 'ff');
var hexColor;
var htmlCode = '<table border="0" cellpadding="0" cellspacing="0">';
if (defaultColor)
{ htmlCode += '<tr><td colspan="25" align="center" '
+ ' style="background-color:#' + defaultColor + '; border:1px solid #000; cursor:pointer;"'
+ ' onClick="jmolScript(\'color ' + objectToBeColored + ' [x' + defaultColor + ']\');"'
+ ' onMouseOver="window.status=\'' + msg3 + '\';"'
+ ' onMouseOut="window.status=\' \';"'
+ ' title="' + msg3 + '">' + msg2 + '</td></tr>'
+ '<tr><td colspan="25"></td></tr>';
}
for (gValue = 0; gValue < 5; gValue++)
{ if (!makeVerticalTable) { htmlCode += '<tr>' }
for (rValue = 0; rValue < 5; rValue++)
{ if (makeVerticalTable) { htmlCode += '<tr>' }
for (bValue = 0; bValue < 5; bValue++)
{ hexColor = paletteColors[rValue] + paletteColors[gValue] + paletteColors[bValue];
htmlCode += '<td width="6" height="8"'
+ ' style="background-color:#' + hexColor + '; cursor:pointer;"'
+ ' onClick="jmolScript(\'color ' + objectToBeColored + '[x' + hexColor + ']\',' + jmolAppletID + ');"'
+ ' onMouseOver="window.status=\'' + msg1 + '\';"'
+ ' onMouseOut="window.status=\' \';"'
+ ' title="' + msg1 + '"'
+ '></td>';
}
if (makeVerticalTable) { htmlCode += '</tr>'; }
}
if (!makeVerticalTable) { htmlCode += '</tr>'; }
}
htmlCode += '</table>';
document.writeln(htmlCode);
}
See it in action.
"Basic" spin toggle
Quite trivial, but compact and useful. However, if other scripts, controls, or the user change the spin status, the checkbox will need to be reset accordingly using javascript. (To avoid this limitation, see the "foolproof" solution below)
It will work with any version of Jmol (as long as Jmol.js is being used in the web page).
jmolCheckbox("spin on", "spin off", "spin", false)
if the model is initially not spinning (the default);
or
jmolCheckbox("spin on", "spin off", "spin", true)
if the model is initially spinning (due to another script).
(The word "spin" above can be changed to any other text you like.)
"Foolproof" spin toggle
Reads the current spin status from the applet and changes it, so it can cope with any other previous change via script, popup menu, page controls, etc.
Only compatible with Jmol 11.x (as long as Jmol.js is being used in the web page).
jmolButton("show spin", "toggle spin")
(If you prefer jmolLink, it can be used in the same manner.)
(The words "toggle spin" above can be changed to any other text you like.)
You must include these additional pieces of code:
Somewhere between <script> tags (recommended: within the head section):
function messageProcess(a_,b_)
{ // Convert both parameters from Java strings to JavaScript strings:
var a = (""+a_).substring("jmolApplet".length)
var b = ""+b_
// a_ will start with "jmolApplet": strip and leave just the ID part
/* SPIN DETECTION AND TOGGLE */
if ( b.indexOf("set spin") != -1 )
{ if ( b.indexOf("spin on") != -1 ) //was spinning
{ jmolScript("spin off", a)
}
else //was not spinning
{ jmolScript("spin on", a)
}
}
/* END of SPIN DETECTION AND TOGGLE */
}
and somewhere between <script> tags, after the call to jmolInitialize() and before the call to jmolApplet():
jmolSetCallback("messageCallback", "messageProcess")
(The word "messageProcess" above can be changed to any other text you like, as long as it is the same in the above two sections of code.)
Slider control for Slabbing
This has an amazing look-and-feel. Uses javascript, Jmol.js and Walter Zorn's Drag'n'Drop & DHTML Library, © Walter Zorn under GNU LGPL.
See it in action.
Steps to follow:
- Download Walter Zorn's library from http://www.walterzorn.com/dragdrop/dragdrop_e.htm (You need the
wz_dragdrop.jsfile.) - Get a copy of the image files,

track.gifand
sliderthumb.gif. You could use your own, but size is important since the code is related to it. - Include this code in your webpage:
<head>
<script src="../../Jmol.js" type="text/javascript"></script>
<script type="text/javascript">
/* Uses Walter Zorn's Drag'n'Drop & DHTML Library (GNU LGPL).
Integration with Jmol by Angel Herráez.
*/
function slabSlider()
{
jmolScript( 'slab ' + eval(100-(20+dd.elements.thumb.x-dd.elements.thumb.defx)) )
document.getElementById("posi").innerHTML = 100-(20+dd.elements.thumb.x-dd.elements.thumb.defx)
}
</script>
</head>
<body>
<script type="text/javascript" src="wz_dragdrop.js"></script>
<script type="text/javascript">
jmolInitialize("../../")
jmolApplet(300, "load lysozyme.pdb; spacefill;")
</script>
<input type="button" value="prepare for slabbing"
onClick='jmolScript("spin off; slab on; slab 80;"); document.getElementById("posi").innerHTML="80"; dd.elements.thumb.moveTo(dd.elements.track.x+20, dd.elements.track.y); '>
<br>
<img name="track" src="track.gif" width="104" height="29" alt="" title="" align="absmiddle">
<img name="thumb" src="sliderthumb.gif" width="18" height="29" alt="" title="move me" align="absmiddle">
<span id="posi">80</span>%
<br>
<input type="button" value="cancel slabbing"
onClick='jmolScript("slab off;")'>
<script type="text/javascript">
/* Courtesy of Walter Zorn;
Drag'nDrop & DHTML Library (c)Walter Zorn under the LGPL (Lesser General Public License, http://www.gnu.org/copyleft/lesser.html
*/
SET_DHTML("thumb"+MAXOFFLEFT+20+MAXOFFRIGHT+80+HORIZONTAL,"track"+NO_DRAG)
dd.elements.thumb.moveTo(dd.elements.track.x+20, dd.elements.track.y);
dd.elements.thumb.setZ(dd.elements.track.z+1);
dd.elements.track.addChild("thumb");
dd.elements.thumb.defx = dd.elements.track.x+20;
dd.elements.thumb.setDragFunc(slabSlider);
//dd.elements.thumb.setDropFunc(slabSlider); //alternative, if it cannot cope with the other
</script>
</body>
(Note: you must adjust the path to Jmol.js, jmolInitialize() and wz_dragdrop.js according to your set-up.)
Starting on v. 11.3.15, Jmol (both application and applet) allows a customized pop-up menu instead of the standard default menu. Custom menus are defined using plain-text files according to certain syntax and rules.
- To open the application with your own menu, use
-m myMenu.mnu
as a command-line parameter.
- To insert the applet with your own menu, use
param=menuFile value="myMenu.mnu"
as one of the parameters of the applet or object tag.
- To start the applet with your own menu, use
JmolSetCallback("menuFile","myMenu.mnu")
prior to JmolApplet()
- To switch to your own menu on the applet via scripting, use
load menu myMenu.mnu (may need quotes around the filename)
To get back the default menu, use an empty string:
load menu ""
- Also available:
show menuandgetProperty "menu".
- Documentation for building custom pop-up menus (future link; for now, see inside Jmol.mnu).
Default menu is built using this: Jmol.mnu
An example of custom menu: test.mnu
Users, if you design a new menu, please, share it here.
Contributors
AngelHerraez, Ceroni, Remig, Tstout, EricMartz, NicolasVervelle, Pimpim, Gutow